Improving the user experience of an IoT smart home mobile app
Discover how I redesigned Carrier's home app to seamlessly balance functionality with simplicity, empowering users to manage smart home devices with ease.
Industry
IoT smart home
Year
2022
Role
UI/UX Designer
Platform
iOS, Android
Project overview
Background
Carrier is a HVAC company and wanted to re-design their mobile app for residential users that let them connect multiple devices from their home to control and monitor different parameters like air quality and temperature.
Role
My role was to bring fresh designs to improve the overall look and feel of the app, and create a scalable design system to accommodate ease of access to multiple devices inside the home screen, consistency of components and faster future iterations.
Goals & vision
Easy access to controls
Improve information architecture
Consistency and scalability
Design challenge
The current design is outdated and has inconsistent components because the design was updated over time in small pieces, cannot accommodate multiple smart home devices in the home screen and keep a user-friendly experience. Some users complained difficulties in finding information.
Approach
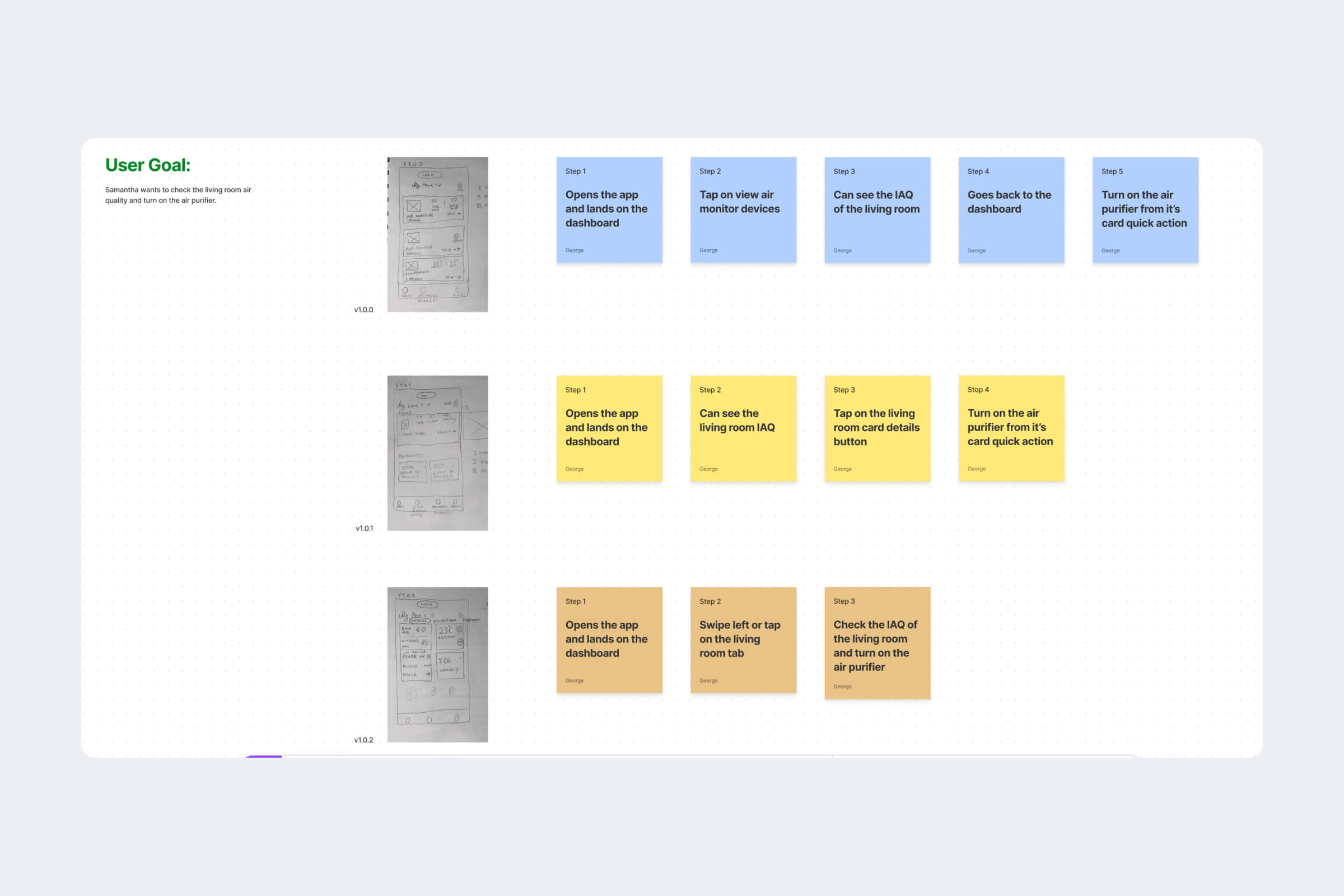
Research insights
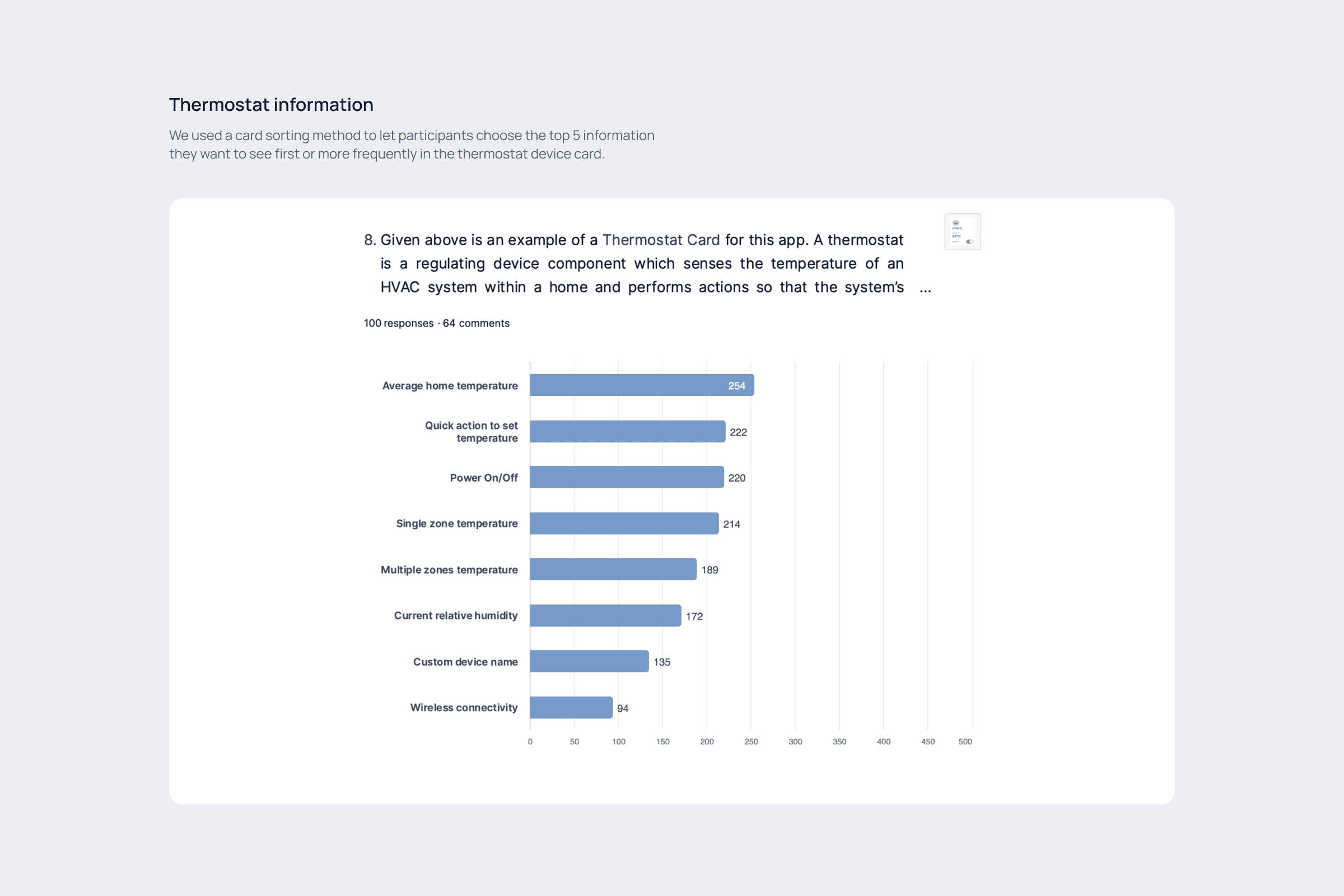
We conducted a survey test to see if the design concept is intuitive and gather user insights on the information architecture. Most of the users found the design concept easy to use and they provided insights on what they want to see first or more frequently on the dashboard, and what are the main actions for each device type that they want to use.
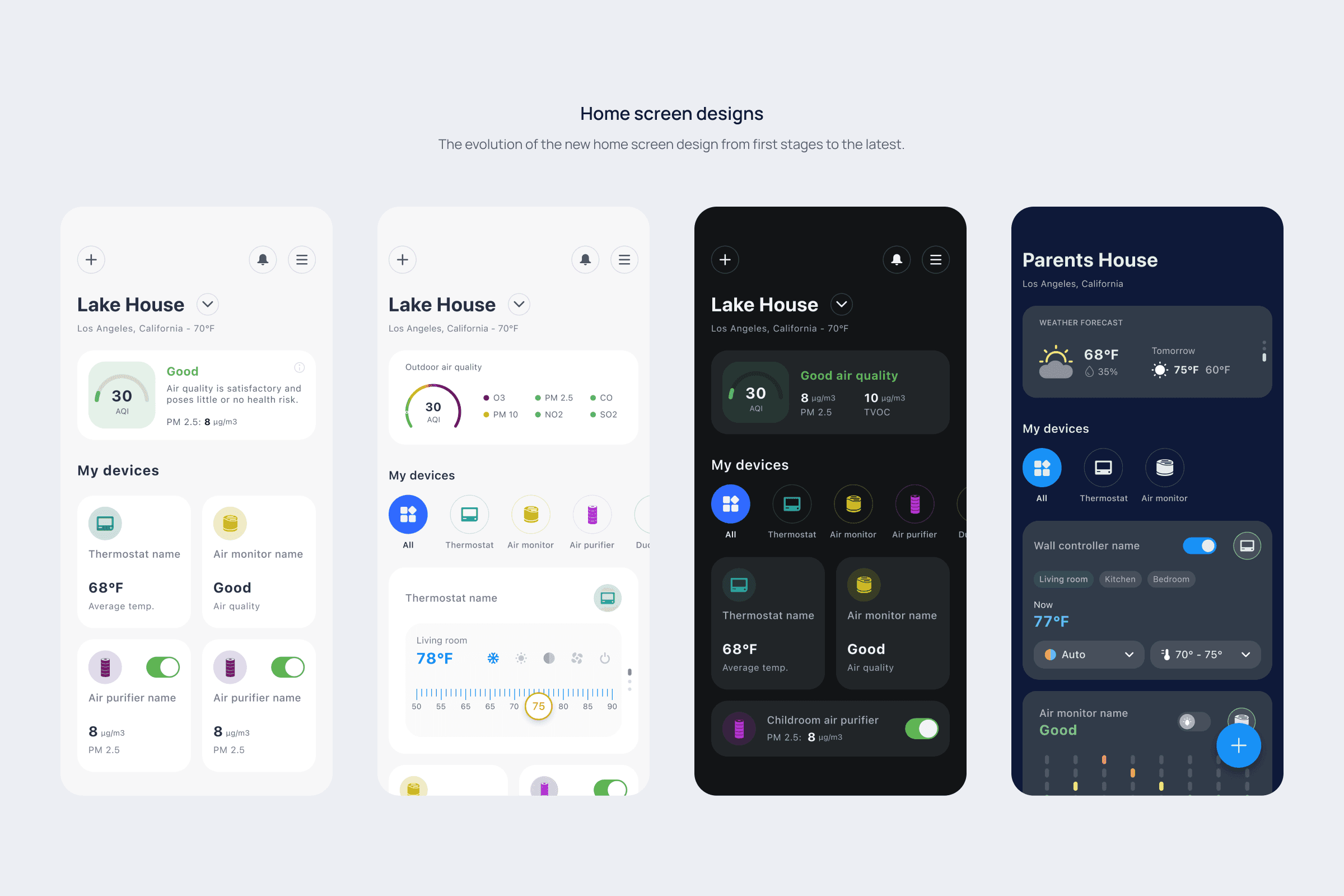
Many users wanted to have access to the outdoor air quality, and weather forecast information inside the top card. For the thermostat device, they wanted to see the temperature from multiple zones and quickly set the temperature.
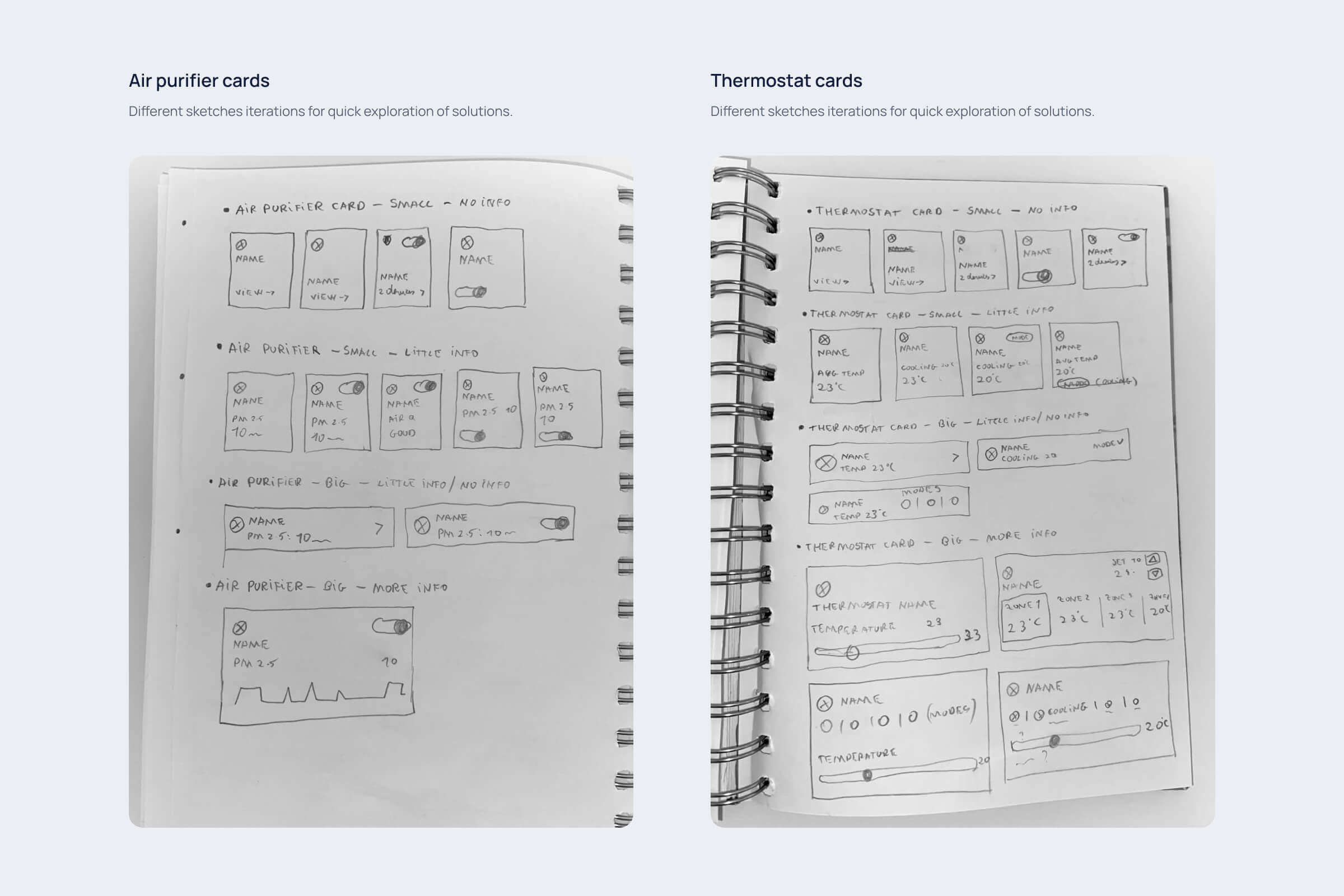
Ideation
After we’ve had the results from the tests, I started to do some more design iterations based on what the users want to see or have access to based on the device type.
There was a lot of information needed to show to align with the users expectations and multiple actions that the users would want to take. My goal was to make the information accessible while reducing the cognitive load. I achieved that by showing the most important information at the top level using a clean, easy to scan design, utilising gestures to reveal more info or change the type of info, and quick actions for the main actions.
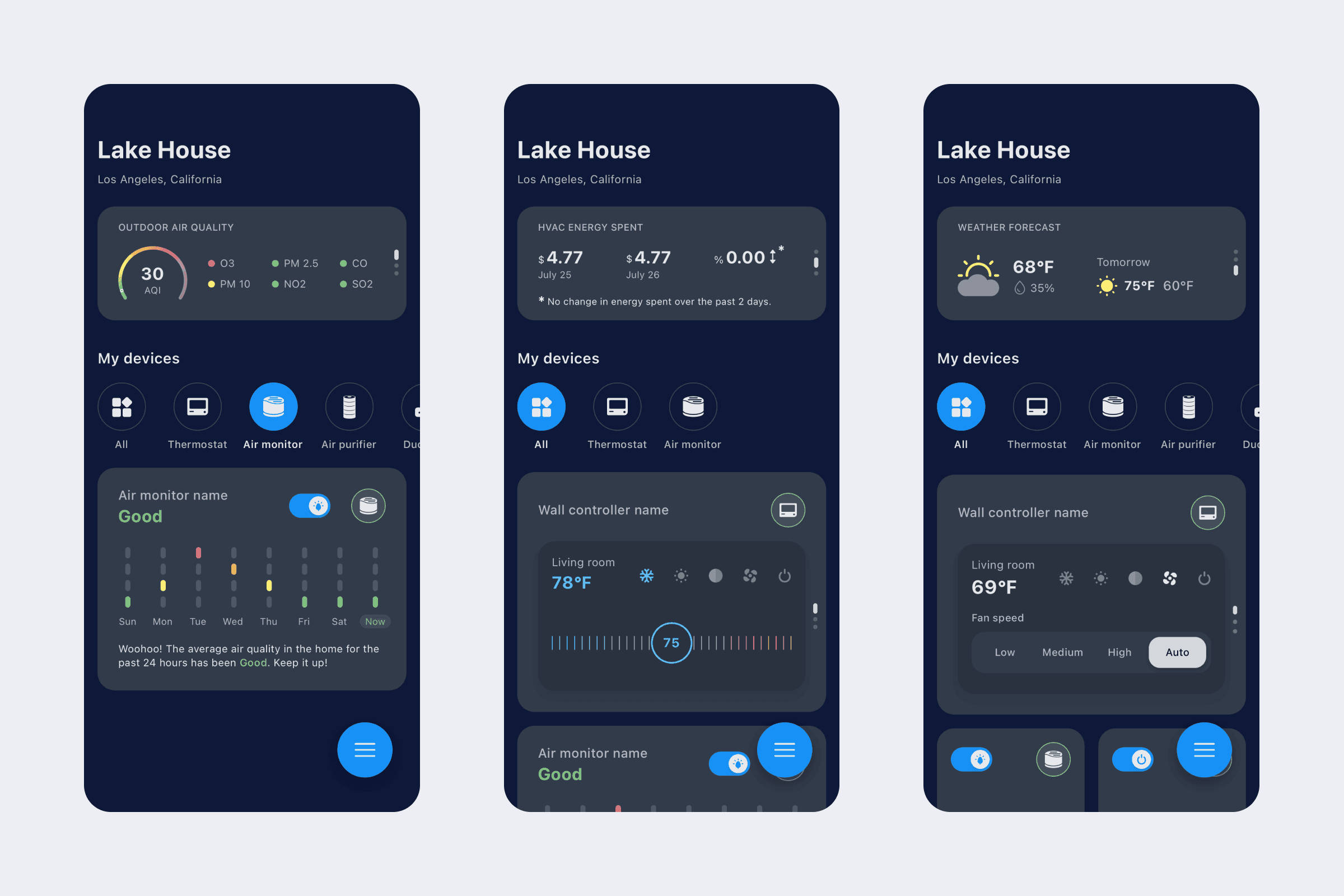
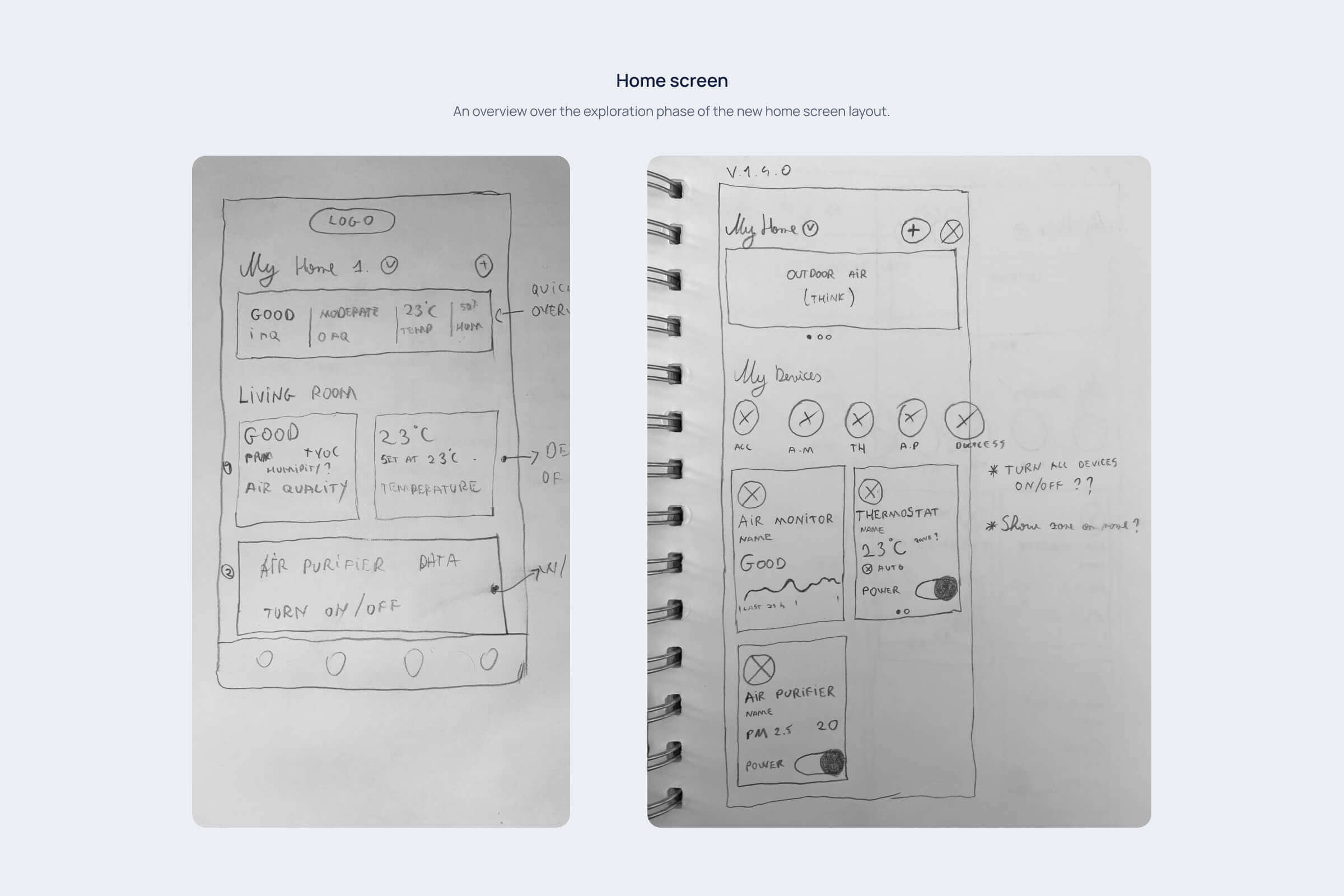
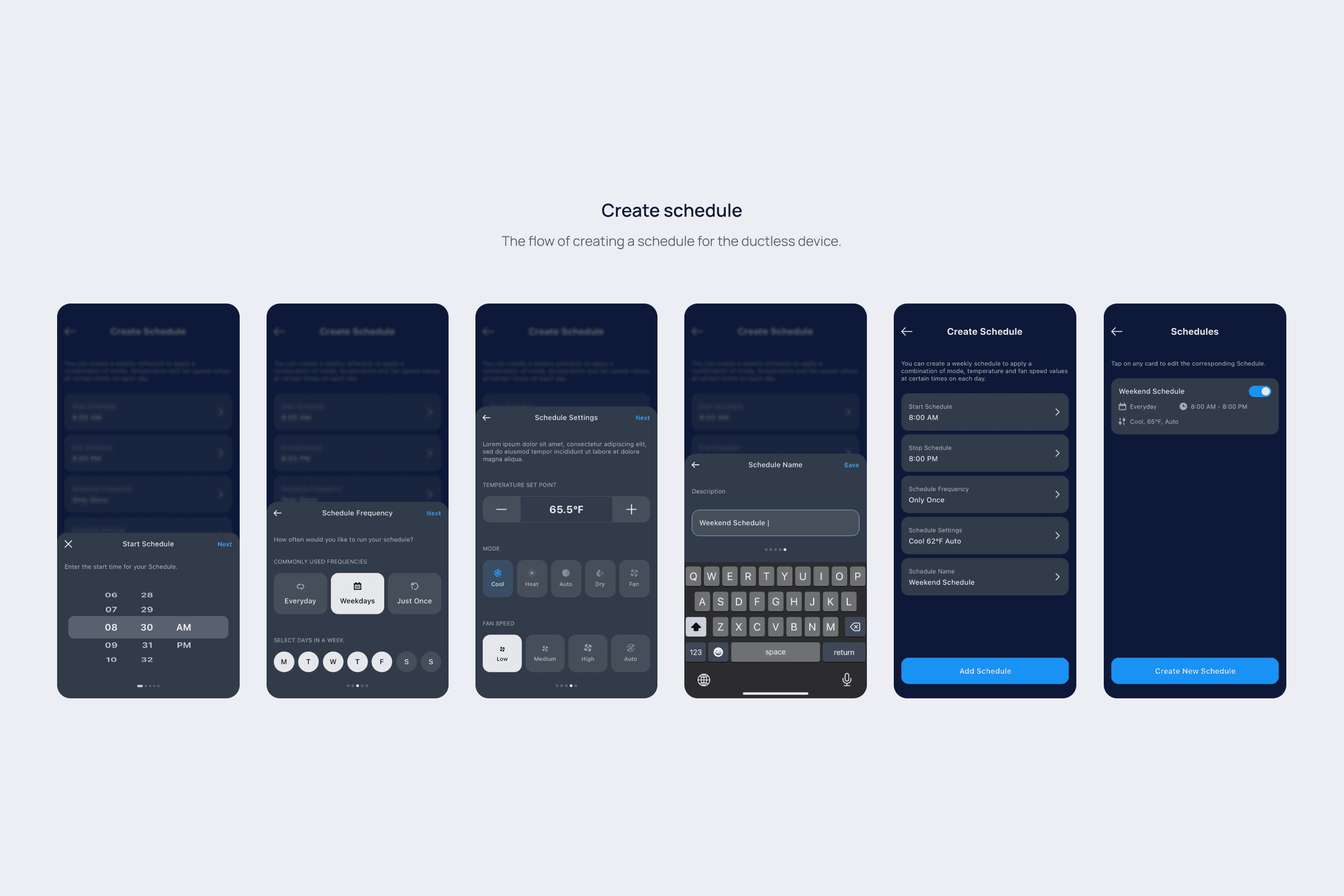
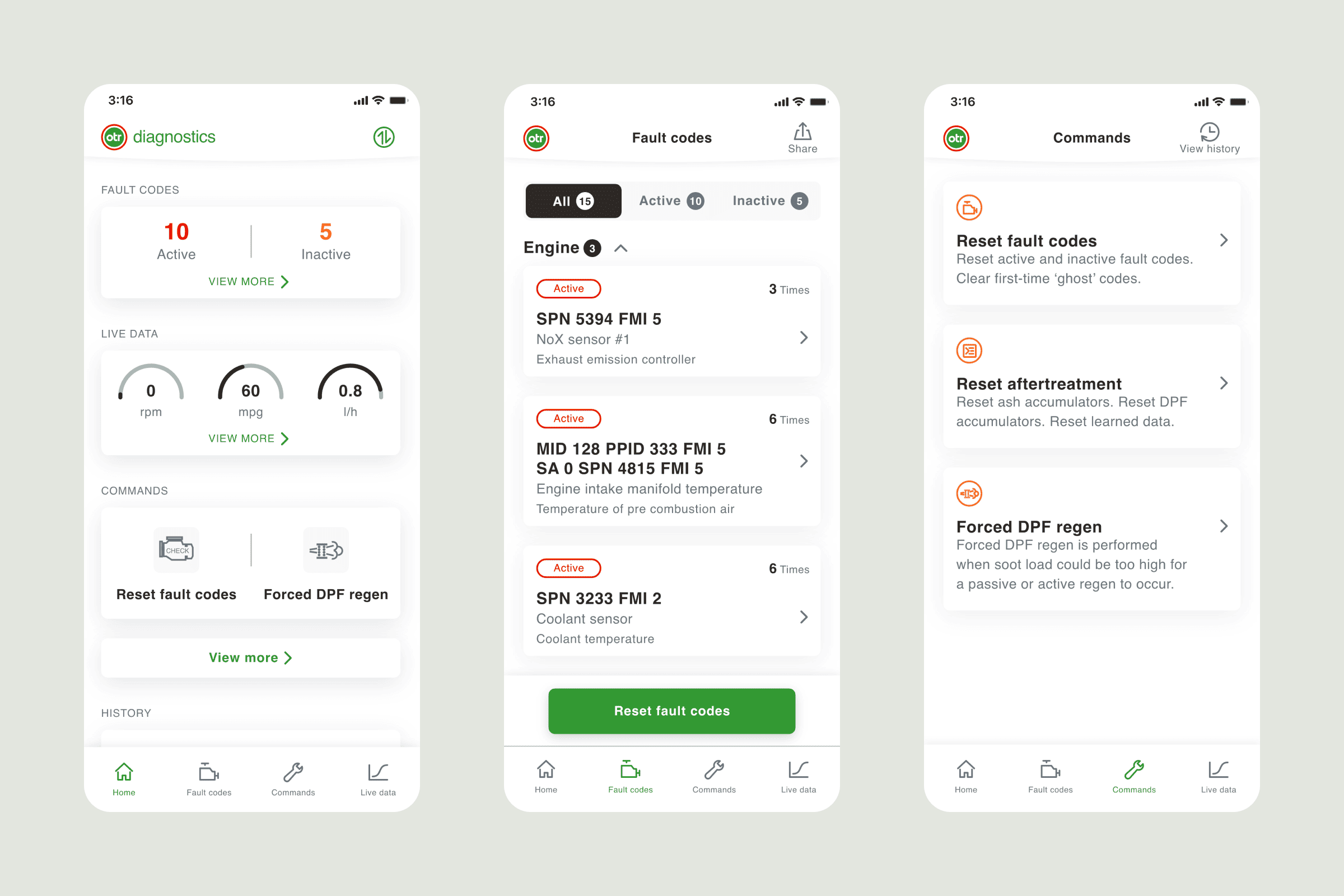
Designing the new home screen
We focused on this screen because this is the core place that the users would need to have access to all the information that they need and control their devices easily.
I’ve come up with a modular solution using cards for each device and information type at the top, to facilitate a scalable design and better user experience when multiple devices were connected in the users home.
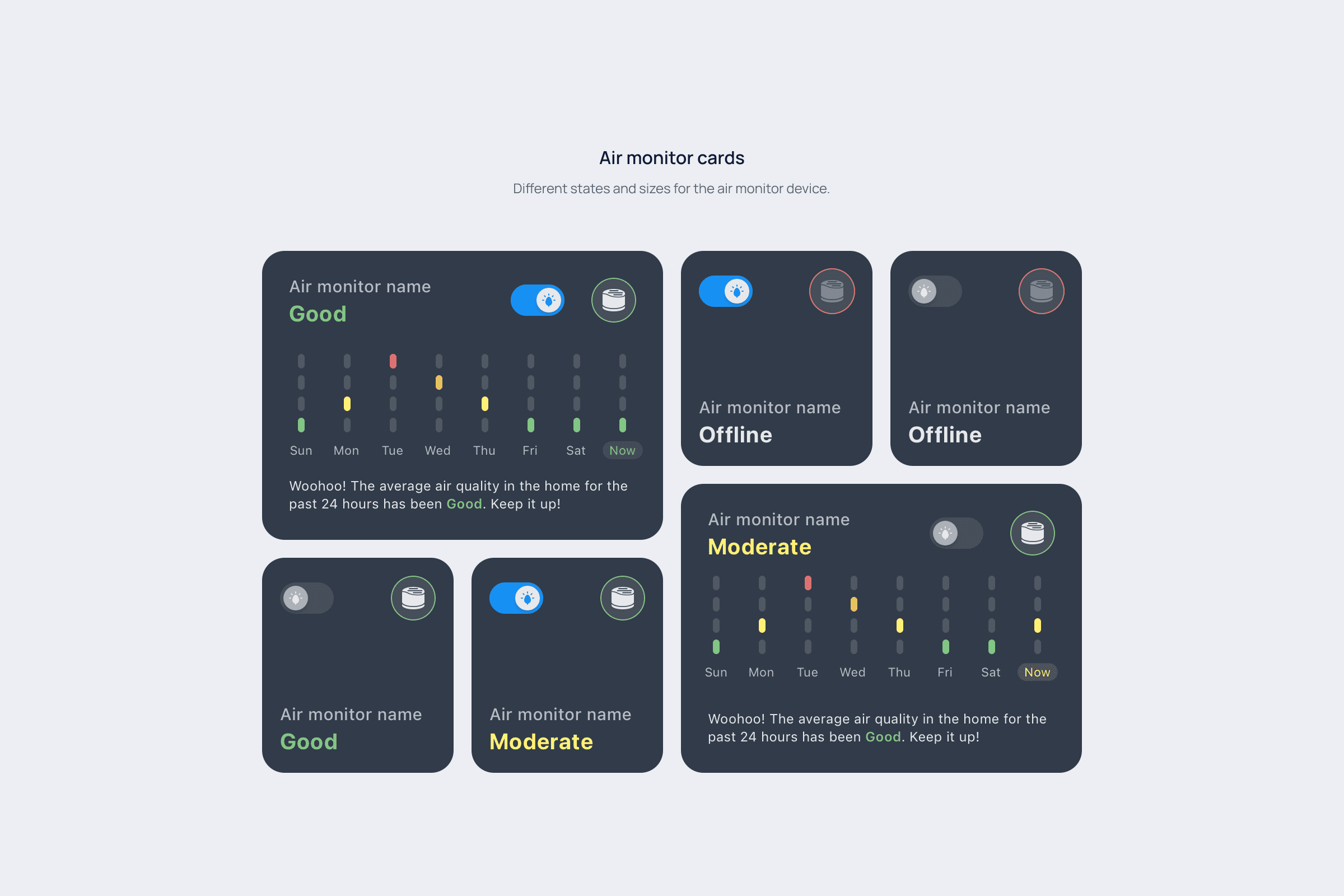
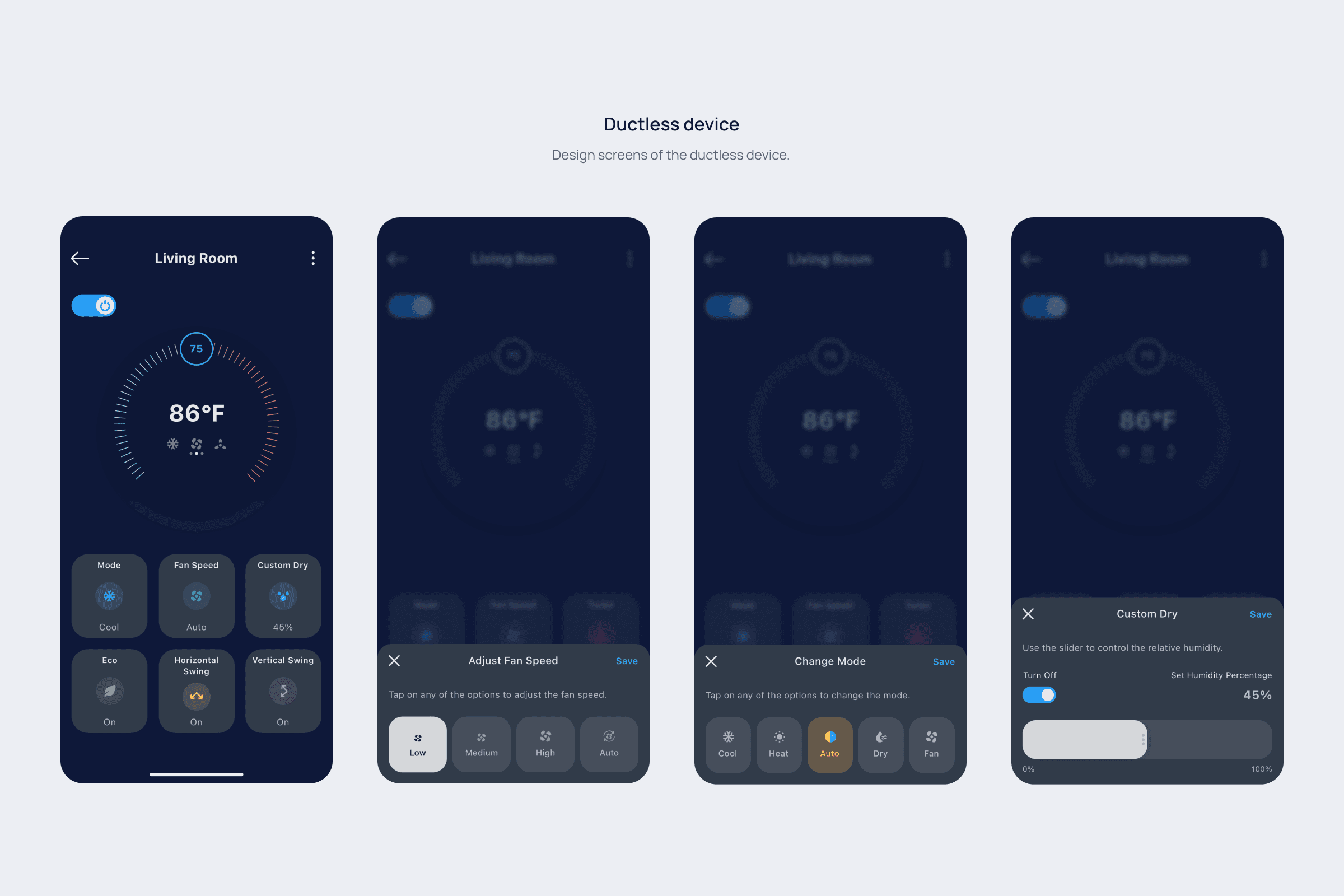
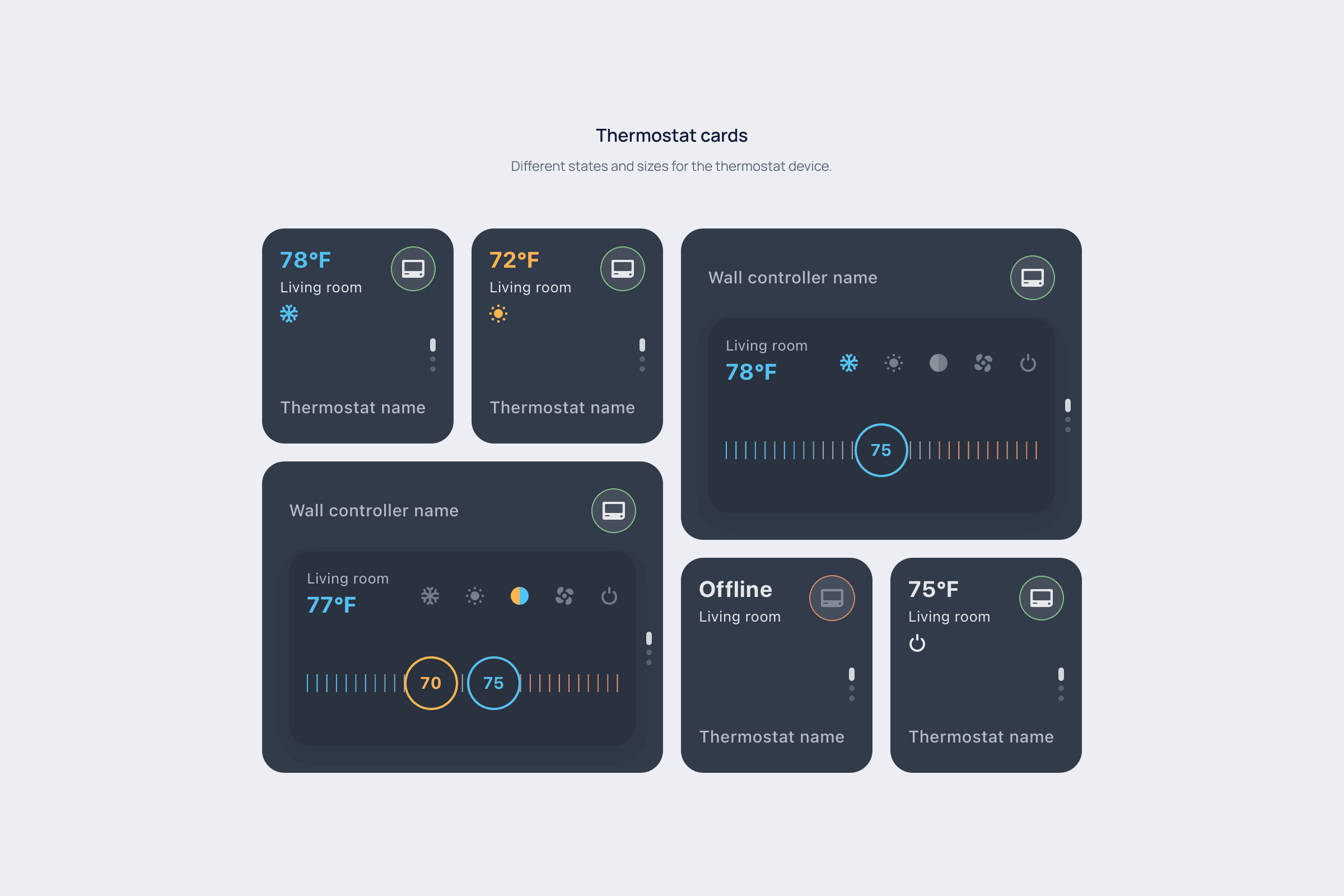
Key design elements
Intuitive device components: I crafted interface elements that users found intuitive. Each button, slider, and menu was designed for easy product interaction, minimizing the learning curve for our target audience.
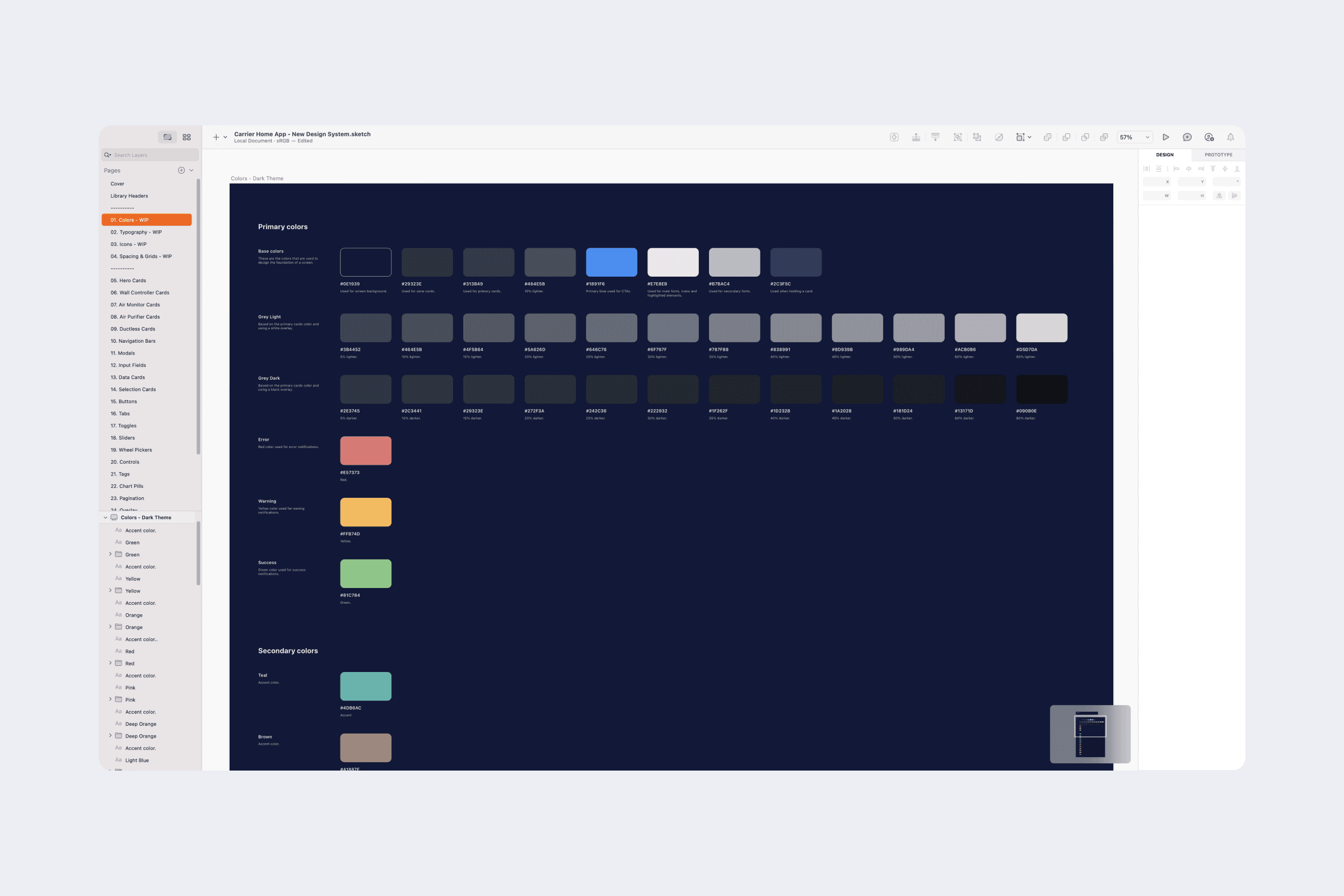
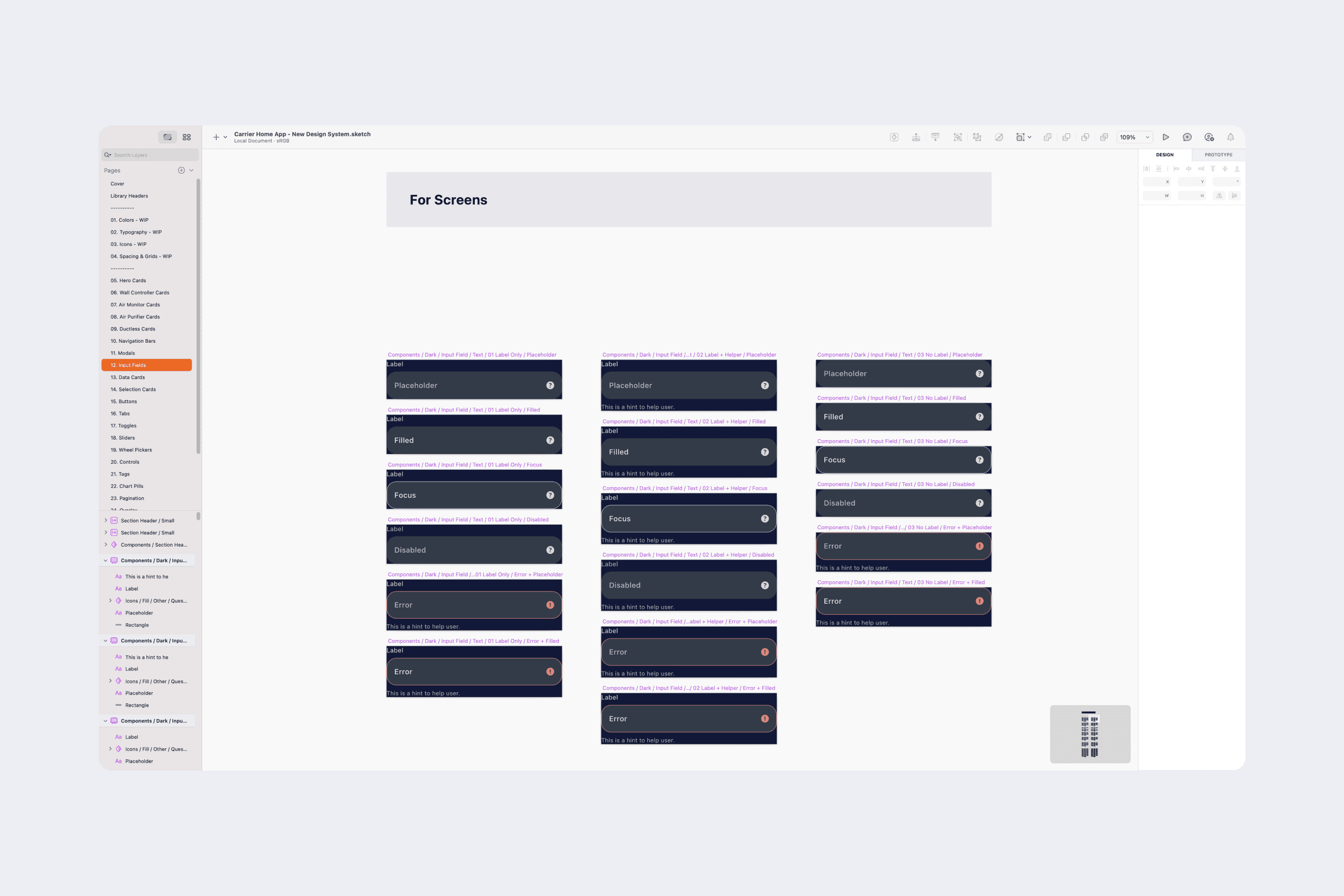
Creating a scalable design system: This served as our roadmap for consistency. I built a system that ensured visual cohesion across our product line while adapting to future expansions. It encompassed uniform typography, color schemes, spacing guidelines, and versatile components for various platforms we were targeting.
Enhanced micro-interactions: These subtle details breathed life into our interfaces. I designed small, intentional animations and responses that guided users, creating delightful moments throughout their journey. From button feedback to smooth transitions, these polished touches enhanced overall user satisfaction.
Outcome
It was an awesome project with lots of lessons learned from the process and constraints I’ve had when I was designing the new device components and home screen.
Looking back, I would include the users more and test the concepts often in order to align with the users needs better and faster.